728x90
iOS ) translatesAutoresizingMaskIntoConstraints
안녕하세요 :) Zedd입니다. 오늘은...! translatesAutoresizingMaskIntoConstraints..!을 정확히 알아보는 공부~.~ translatesAutoresizingMaskIntoConstraints 사실 엄청 많이 보셨을 코드에요. self.view.trans..
zeddios.tistory.com
autoresizingMask
- superview의 bound가 변할 때, receiver스스로 size를 변경할 수 있게 하는 integer bit mask이다.
- 특정 view의 bound가 변하면, view는 자동으로 subview 각자의 autoreSizing mask에 따라서 subview들의 size들을 변경한다.
- default value는 none이다. (view가 resizing되지 않음)
- 만약 autoresizing이 정확한 layout을 제공하지 않는다면, custom container view를 만들고 layoutsubviews() 메소드를 오버라이드해서 superview의 layout이 변할 때마다 정확한 subview들의 위치를 정할 수 있다.
mask 값들
- .flexibleWidth: superview와의 left, right margin이 계속 유지되게 되어 width가 변하게 된다.
- .flexibleHeight: superview와의, top, bottom margin이 계속 유지되게 되어 height가 변하게 된다.
- .flexibleLeftMargin: superview와의 left marigin이 유동적으로 변한다.
- .flexibleRightMargin: superview와의 right margin이 유동적으로 변한다.
- .flexibleTopMargin: superview와의 top margin이 유동적으로 변한다.
- .flexibleBottomMargin: superview와의 bottom margin이 유동적으로 변한다.
- [.flexibleLeftMargin, .flexibleRightMargin] 혹은 [.flexibleTopMargin, .flexibleBottomMargin] 과 같이 서로 상충되는 플래그를 동시에 설정해놓으면 아무것도 설정안했을 때와 동일하다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var redView: UIView!
@IBOutlet weak var redViewWidth: NSLayoutConstraint!
@IBOutlet weak var redViewHeight: NSLayoutConstraint!
var blueView: UIView?
@IBOutlet weak var widthSlider: UISlider!
@IBOutlet weak var heightSlider: UISlider!
override func viewDidLoad() {
super.viewDidLoad()
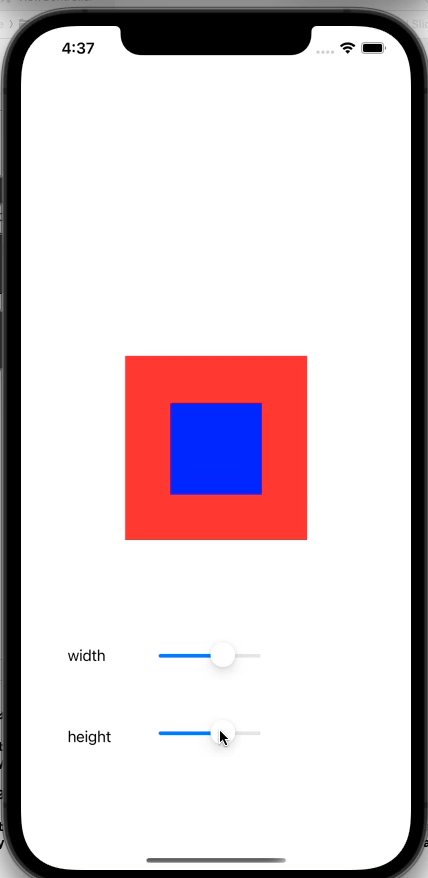
let blueView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
blueView.backgroundColor = .blue
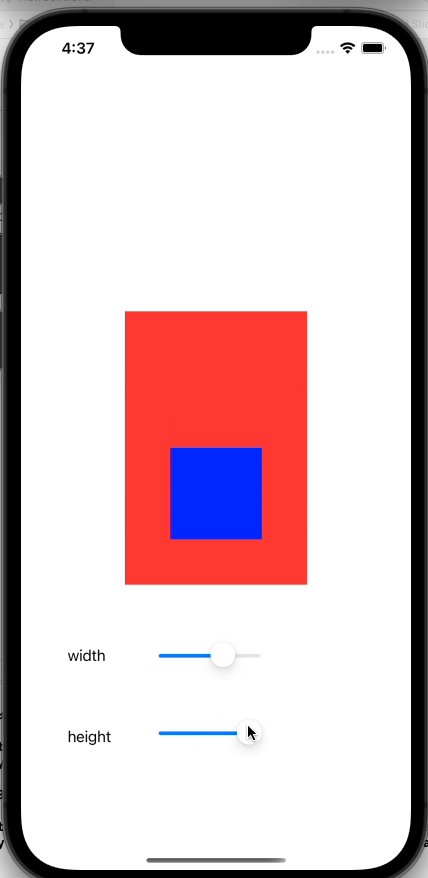
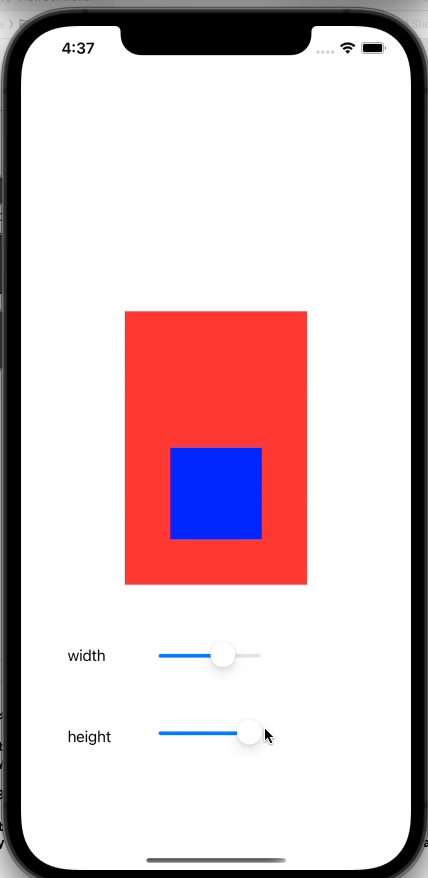
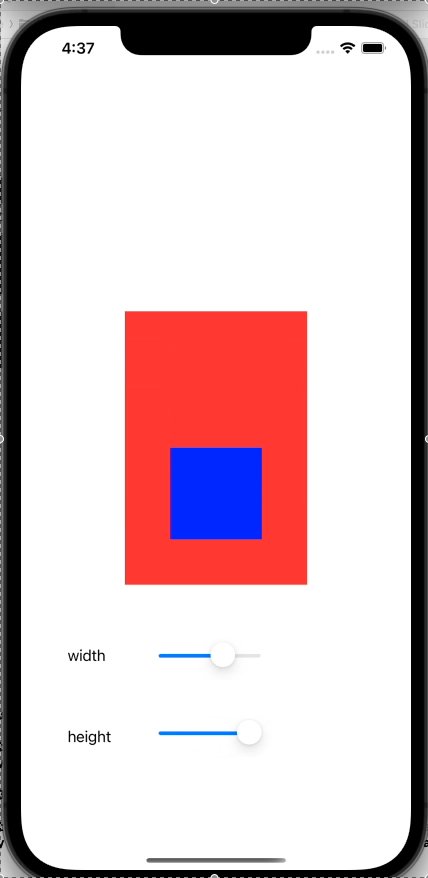
blueView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
redView.addSubview(blueView) //blueView가 redView의 subview
self.blueView = blueView
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
blueView?.center = CGPoint(x: redView.frame.width / 2, y: redView.frame.height / 2)
}
@IBAction func widthSliderChanged(_ sender: Any) {
redViewWidth.constant = CGFloat(widthSlider.value)
}
@IBAction func heightSliderChanged(_ sender: Any) {
redViewHeight.constant = CGFloat(heightSlider.value)
}
}

translatesAutoresizingMaskIntoConstraints
- autoResizingMask를 사용하려면 해당 플래그를 true로 바꾸어 주어야 한다.
- 해당 플래그를 true로 설정해야 autoResizingMask를 설정한 결과를 Auto layout의 constraint로 변환해준다.
- Auto layout에서 지정한 constraint과 autoResizingMask과 충돌이 나지 않게 하는 플래그로, auto layout을 이용할 경우 해당 값을 false로, autoResizingMask와 frame을 사용할 경우 true로 바꿔야 한다.
- InterfaceBuilder에서 생성된 view는 기본적으로 false로 지정되어있다.
- programmatic하게 생성된 view는 기본적으로 true로 지정되어있다.
728x90
'iOS > 설명' 카테고리의 다른 글
| [iOS] 앱 terminate되게 하는 법 (0) | 2022.04.22 |
|---|---|
| [iOS] 레이아웃 update cycle (0) | 2022.04.18 |
| [iOS] KVO (Key-Value Observing) (0) | 2022.04.16 |
| [iOS] APNs 이용해서 Push 보내기 (0) | 2022.04.09 |
| [iOS] Real Device vs iOS Simulator (0) | 2022.04.09 |




댓글