728x90
핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍 - YES24
SwiftUI는 물론 애플리케이션 개발과 출시를 위한 모든 과정을 담았다!이 책의 목적은 SwiftUI와 Xcode 11, 그리고 스위프트 5 프로그래밍 언어를 사용하여 iOS 13 애플리케이션 제작 기술을 전달하는 데
www.yes24.com
상태 프로퍼티 (State Property)
- 상태에 대한 가장 기본적인 형태이며, 뷰 레이아웃의 현재 상태를 저장하기 위해서만 사용된다.
- toggle 버튼의 활성화 여부
- TextField의 텍스트
- Picker 뷰에서 현재 선택된 옵션
- @State 프로퍼티 wrapper를 사용하여 선언된다.
- 상태 값은 해당 뷰에 속해있기 때문에 무조건 private 프로퍼티로 선언되어야 한다.
- 상태 프로퍼티가 변경되면 그 프로퍼티가 선언된 뷰 계층 구조를 다시 렌더링한다.
- 결국 해당 프로퍼티에 의존하는 모든 view는 항상 최신 값이 반영되도록 업데이트 된다.
- 상태 프로퍼티는 선언 후에 레이아웃의 view와 바인딩을 하고, 바인딩이 되어있는 view에 변경이 일어나면 해당 상태 프로퍼티에 자동으로 반영된다.
- Toggle 버튼의 상태 값에 바인딩하면 토글이 변경될 때마다 해당 state 프로퍼티가 업데이트 된다.
- 바인딩은 프로퍼티 앞에 '$'를 붙이면 된다.
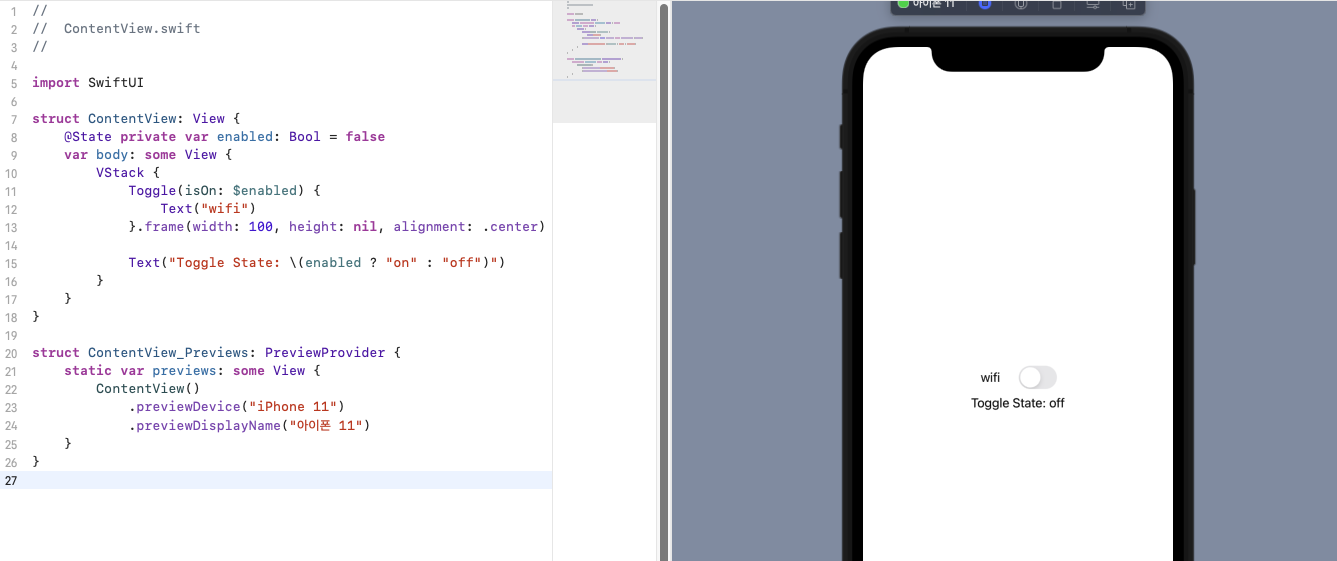
Example

토글의 상태 값을 enabled 프로퍼티와 바인딩하고 해당 프로퍼티가 변경될 때마다 Text의 내용이 업데이트 된다.

728x90
'iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Observable 객체 (0) | 2022.01.16 |
|---|---|
| [SwiftUI] 상태 바인딩 (State Binding) (0) | 2022.01.15 |
| [SwiftUI] 게시자(publisher), 구독자(subscriber) 구축 (0) | 2022.01.15 |
| [SwiftUI] GeometryReader (0) | 2022.01.15 |
| [SwiftUI] 프레임 (frame) (0) | 2022.01.15 |




댓글