728x90
핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍 - YES24
SwiftUI는 물론 애플리케이션 개발과 출시를 위한 모든 과정을 담았다!이 책의 목적은 SwiftUI와 Xcode 11, 그리고 스위프트 5 프로그래밍 언어를 사용하여 iOS 13 애플리케이션 제작 기술을 전달하는 데
www.yes24.com
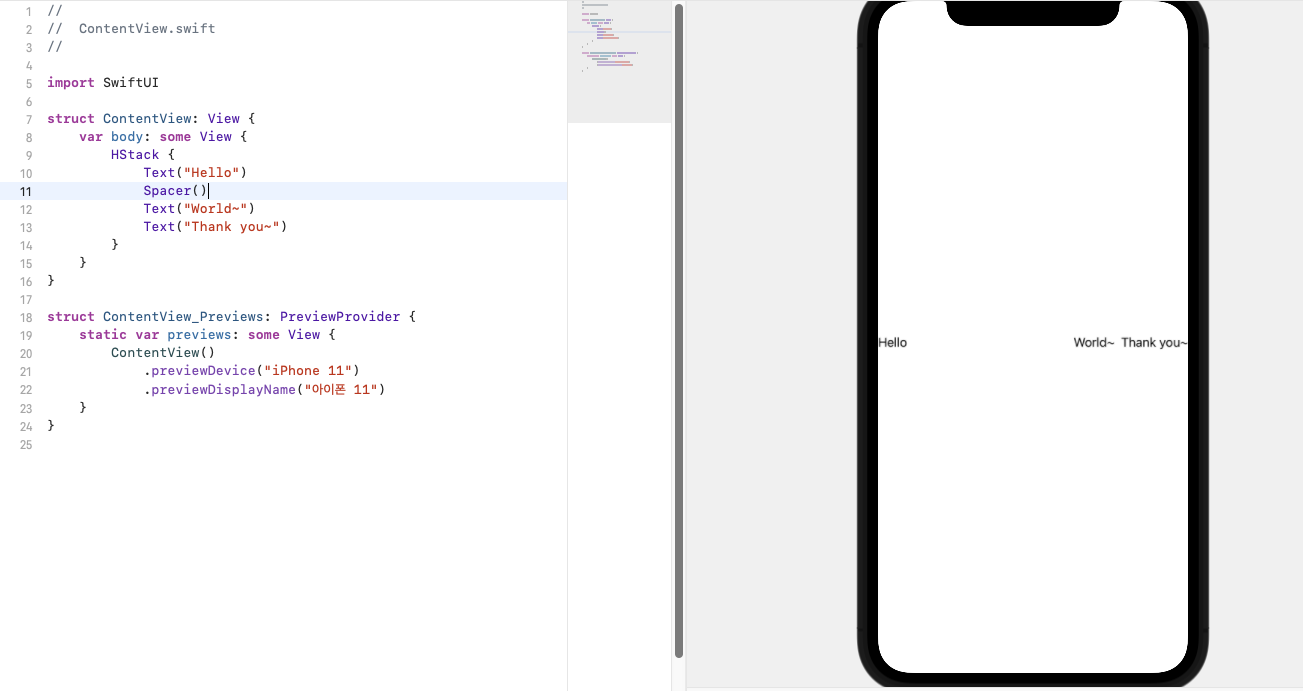
Spacer
- 뷰 사이에 공간을 추가할 때 사용하는 컴포넌트이다.
- 스택 안에서 Spacer를 사용하면 배치된 뷰들의 간격을 제공하기 위해 스택의 방향에 따라 유연하게 확장, 축소한다.


alignment
- 스택의 정렬을 원할 때 지정할 alignment에 정렬값을 지정하면 된다.

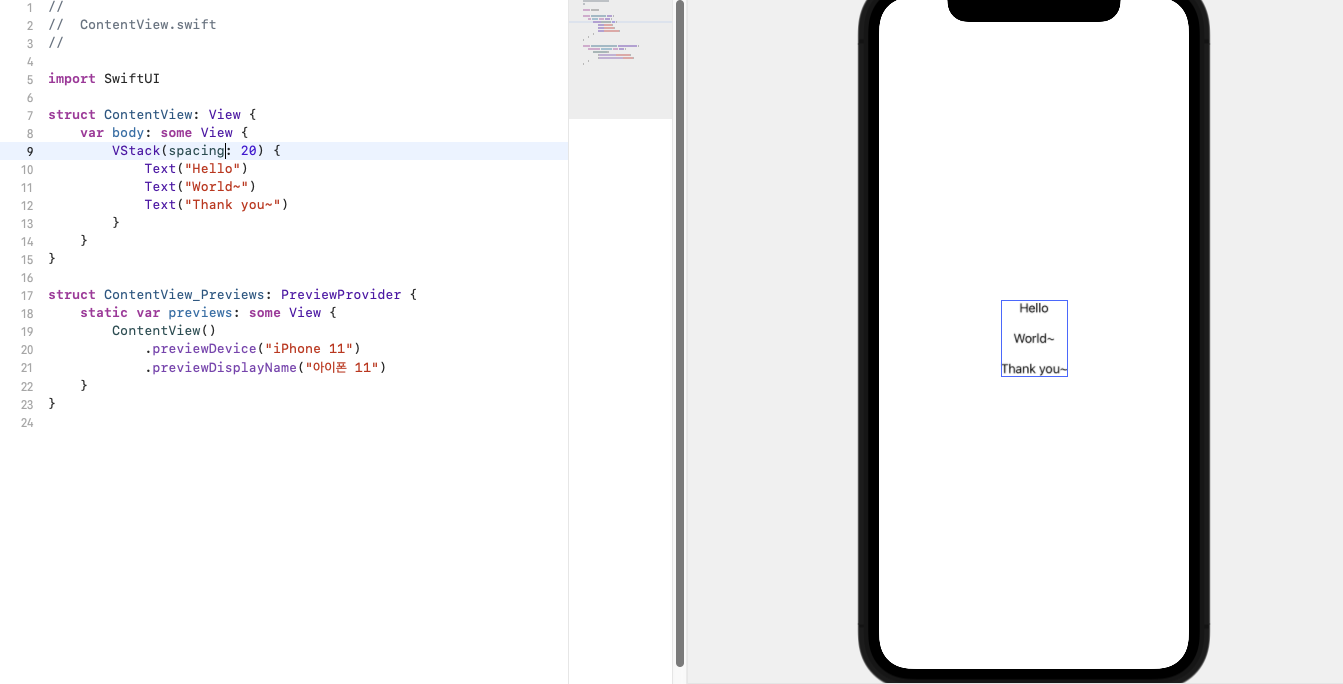
spacing
- 스택 안의 컴포넌트들의 간격을 조절할 수 있다.

padding
- 뷰 주변의 간격을 조절할 수 있는 수정자이다.
- 매개변수 없이 호출하면 레이아웃, 컨텐트, 화면 크기에 대한 최적의 간격을 자동으로 사용한다.

Stack과 수정자들을 활용한 예시

728x90
'iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] 텍스트 줄 제한 (feat. lineLimit) (0) | 2022.01.15 |
|---|---|
| [SwiftUI] Container 뷰의 자식 뷰 제한 (feat. Group 뷰) (0) | 2022.01.15 |
| [SwiftUI] 배경색 지정하기 (0) | 2022.01.11 |
| [SwiftUI] Stack (0) | 2022.01.11 |
| [SwiftUI] ViewBuilder (0) | 2022.01.11 |




댓글